
In this tutorial, we will learn how to build a Cross platform analog meter GUI, resembling the classic gauges that display pressure, temperature, speed, and more, with Python and the ttkbootstrap theme in tkinter.
This type of Meter or Gauge GUI elements are excellent for displaying continuously varying quantities like temperature, pressure on your PC or Linux Single Board Computers like Raspberry PI as apart of Data Acquisition, logging or Control Software.
If you are new to tkinter or ttkbootstrap library do check our
Contents
- Source Codes
- Installing ttkbootstrap library
- Creating a Simple Meter GUI in tkinter
- Changing the meter values programmatically
Source Codes
Source codes for tkinter ttkbootstrap meter GUI can be downloaded as a zip file from here.
Browse Source codes for tkinter ttkbootstrap meter GUI on GitHub
Installing ttkbootstrap library
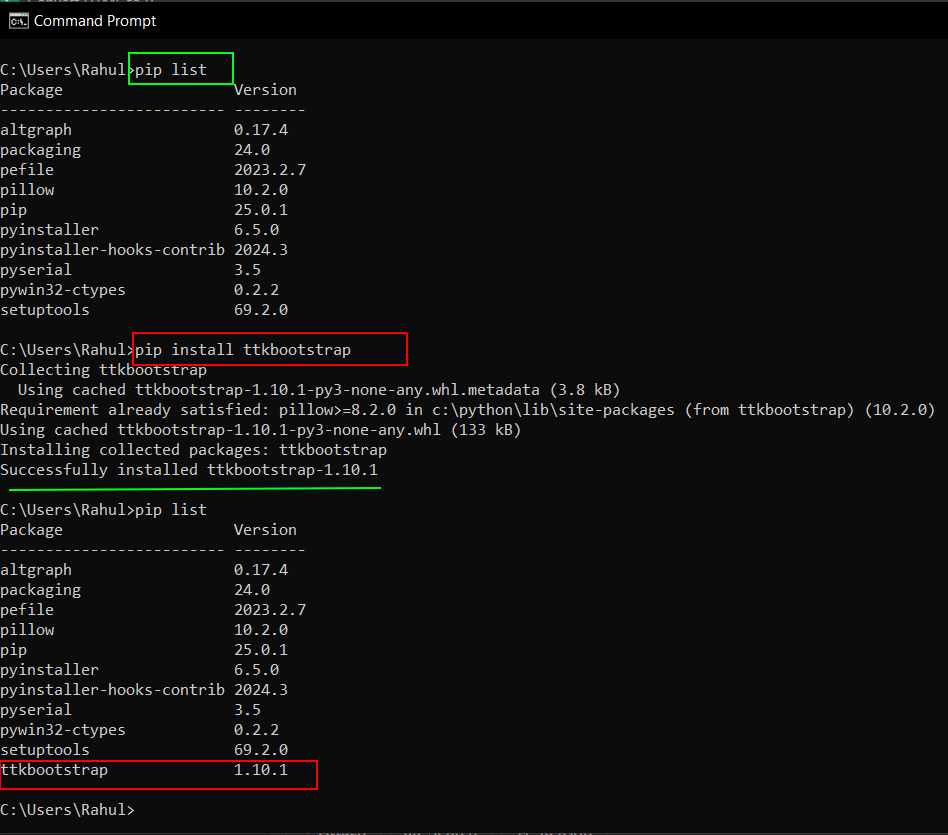
First thing to do before running the code presented here, is to make sure that ttkbootstrap library is installed on your System. You can use the PIP command for that.
use pip list to check what software are installed on your system .If ttkbootstrap not installed, use the following command to install it
pip install ttkbootstrap
Creating a Simple Meter GUI in tkinter
Now we are going to make a simple meter using the tkinter ttkbootstrap GUI Library. The Code for the meter is shown below and i will explain it line by line later.
#Basic Meter
#As the attribute Image.CUBIC is deprecated (replaced by Image.BICUBIC) and removed in Pillow v10.0.0.
#Either install an older version (v9.5.0) of Pillow module
#or create the attribute explicitly before importing ttkbootstrap module:
from PIL import Image
Image.CUBIC = Image.BICUBIC
import ttkbootstrap as ttkb
from ttkbootstrap.constants import *
root = ttkb.Window()
meter = ttkb.Meter(
metersize = 500, # Size of the meter
padding = 20, # distance between window edges
meterthickness = 10, # thickness of the meter dial
stripethickness = 0, # thickness of discrete stripes,0=Continous
bootstyle = "success", # allows you to apply pre-defined styles like primary,danger,success etc
metertype = "semi", # Semicircle ,"full" =circular
amounttotal = 100, #max value of scale =100
amountused = 50, #current value
subtext = "Text Written Below the Meter",
subtextstyle = "primary", # allows you to apply pre-defined styles like primary,danger,success etc
subtextfont = "-size 20 -weight bold",
#textleft = "text on the left",
interactive = True, #you can change meter position by mouse
)
meter.pack()
root.mainloop()
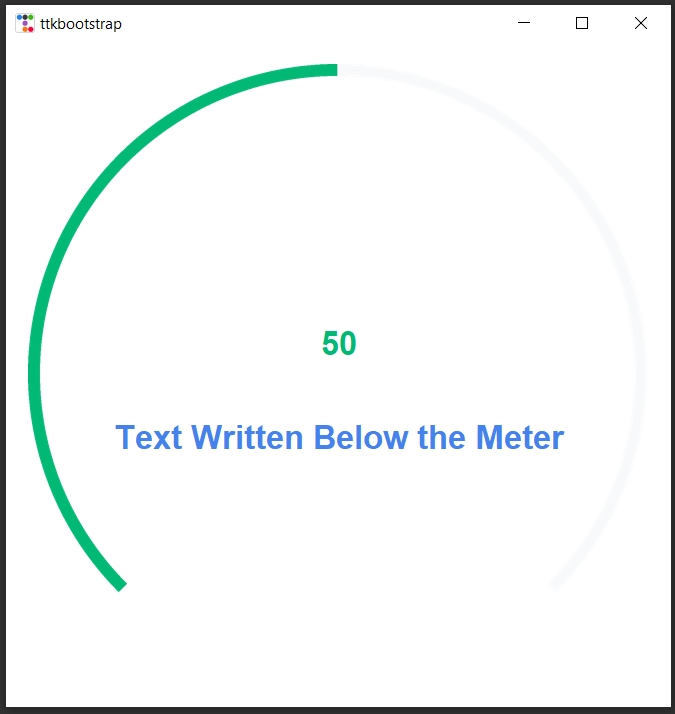
On running the code you will get the following output.

Solving module 'PIL.Image' has no attribute 'CUBIC' Error Issue in ttkbootstrap
First thing to do is to import the required libraries and replace Image.CUBIC = Image.BICUBIC
If you don't do this, you will get the following error while running your tkinter ttkbootstrap code.
img.resize((self._metersize, self._metersize), Image.CUBIC)
AttributeError: module 'PIL.Image' has no attribute 'CUBIC'This is because , the attribute Image.CUBIC is deprecated (replaced by Image.BICUBIC) and removed in Pillow v10.0.0.
To solve the error you can use an older version of the Pillow Module or
Create the attribute explicitly using the statement Image.CUBIC = Image.BICUBIC before importing ttkbootstrap module which is the preferred way of doing it as shown below.
from PIL import Image
Image.CUBIC = Image.BICUBIC #before importing ttkbootstrap
import ttkbootstrap as ttkb
from ttkbootstrap.constants import *
Explanation of the Meter GUI code
Here i will explain the above code for creating a simple meter GUI in tkinter using the the ttkbootstrap library. Here we will explain the meter creation code only
meter = ttkb.Meter(
metersize = 500, # Size of the meter
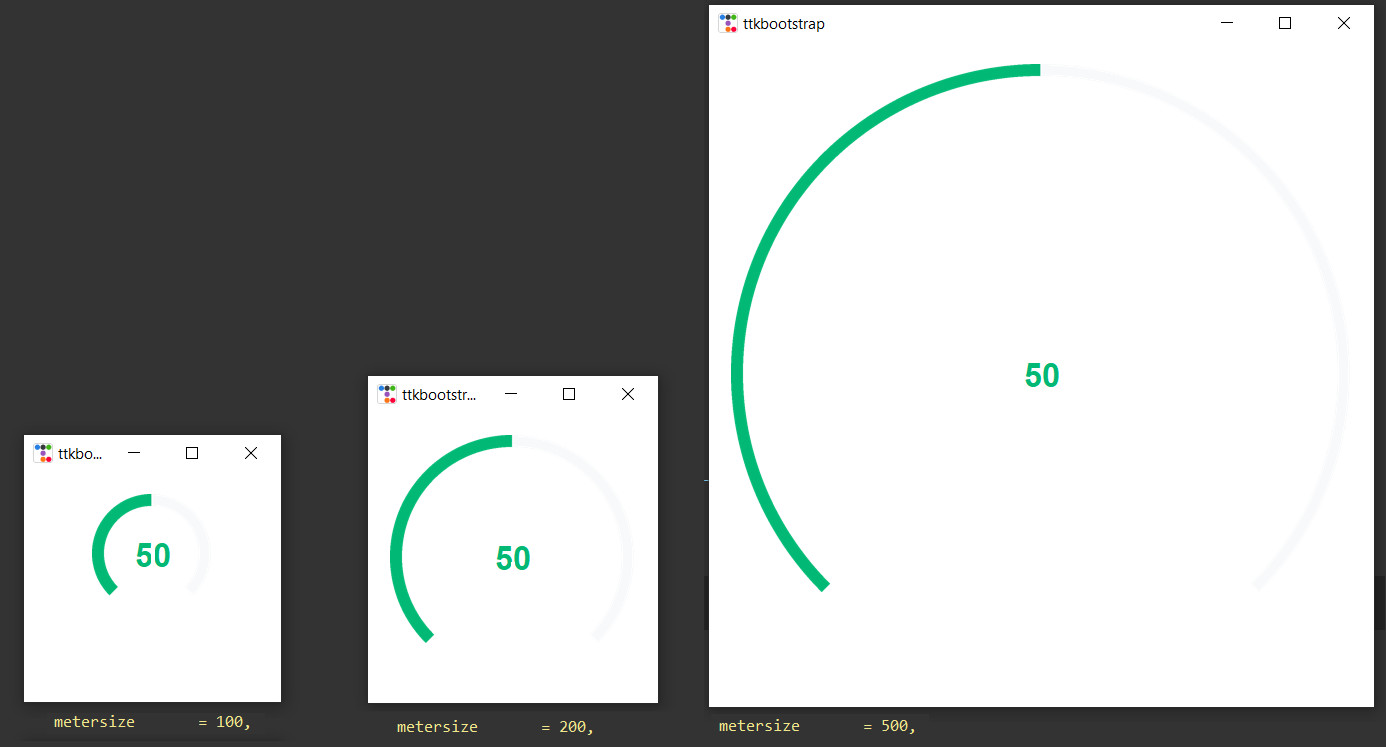
padding = 20, # distance between window edgesmetersize is used to control the size of the meter in pixels .
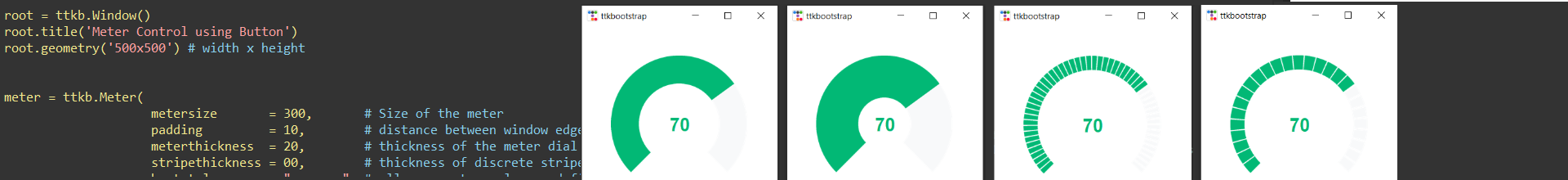
Here is the size of tkinter meter for varying values of metersize =100,200 and 500.

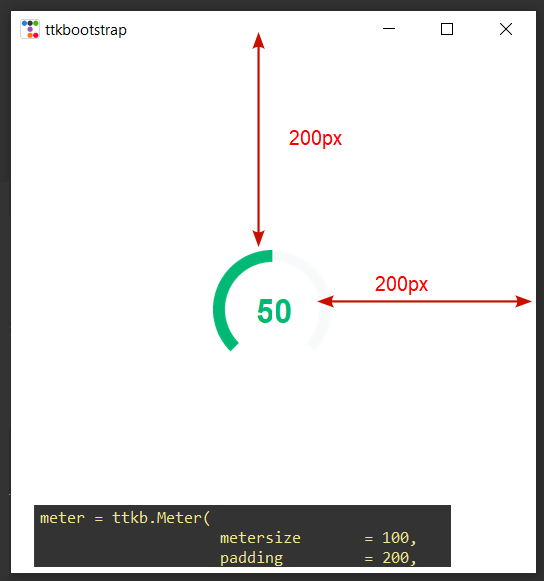
padding is the distance of the meter from the Window edges. Here is padding = 200

Changing Meter Dial parameters
meter = ttkb.Meter(
meterthickness = 10, # thickness of the meter dial
stripethickness = 0, # thickness of discrete stripes,0=Continous
...
)
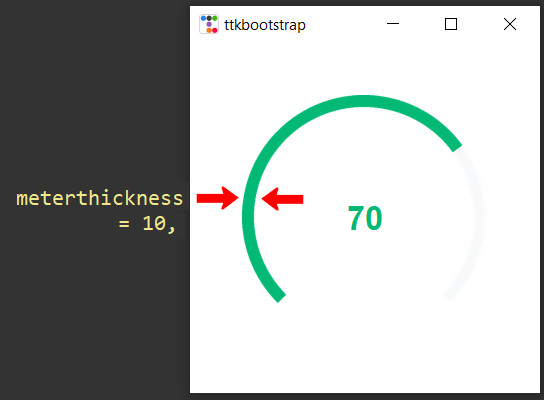
Here meterthickness refers to the thickness of the dial of the meter as shown in the below image.

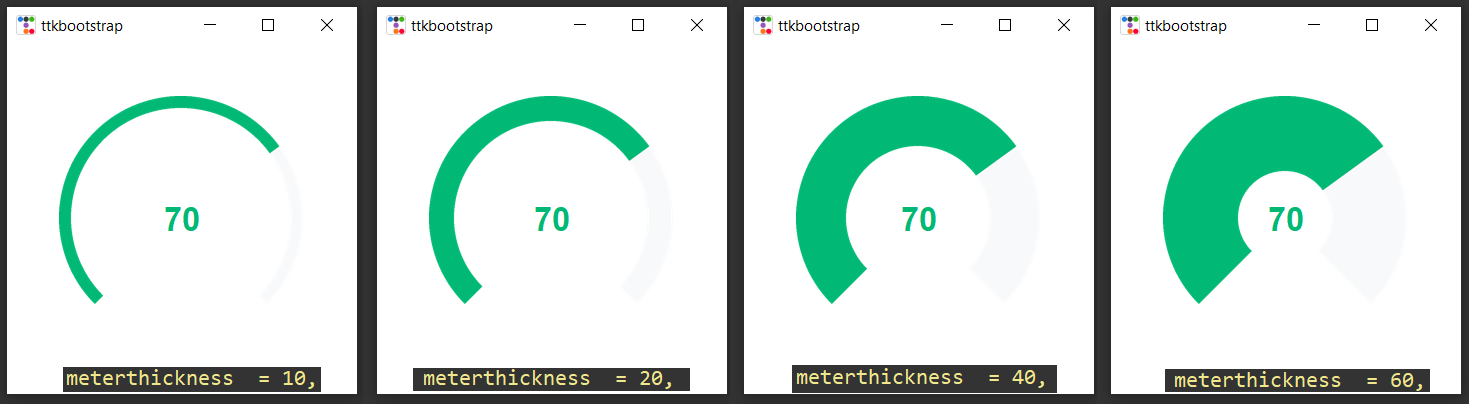
Here is a image of dial thickness for varying values of meterthickness parameter.

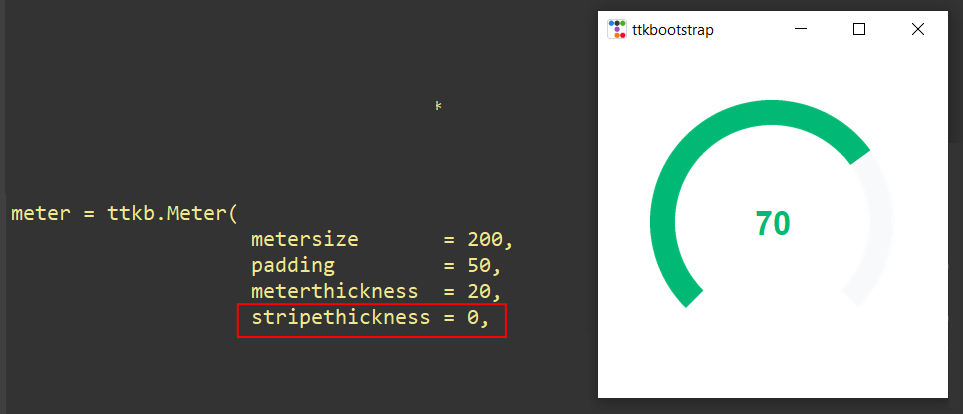
stripethickness parameter in the ttkbootstrap.Meter() refers to the thickness of the stripes that makes the dial.
If the stripethickness = 0 ,there is no separate stripes just a continuous ring as shown below.

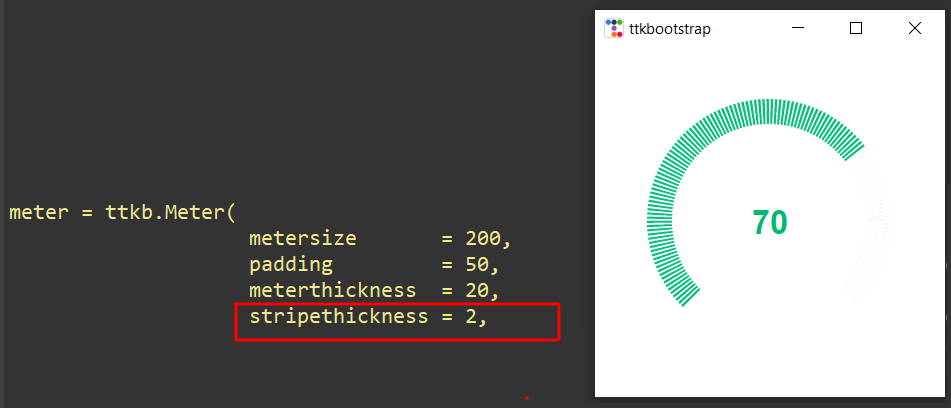
For stripethickness greater than 1 ,you can see discrete strips as shown below. Please note that stripethickness =1 does not work

As you increase the value of the stripethickness, the stripes will get thicker in size and fewer in size as shown below.

Semi Circle/ Full Circle Meter
The ttkbootstrap meter widget is available in two types.
- a semi-circle meter (all of the above ones)
- a full-Circle meter
we can use the metertype parameter in the meter() method to select the type of meter. The 2 options are
- metertype = "semi", # This will create a Semicircle type Meter
- metertype = "full", # This will create a Circle type Meter
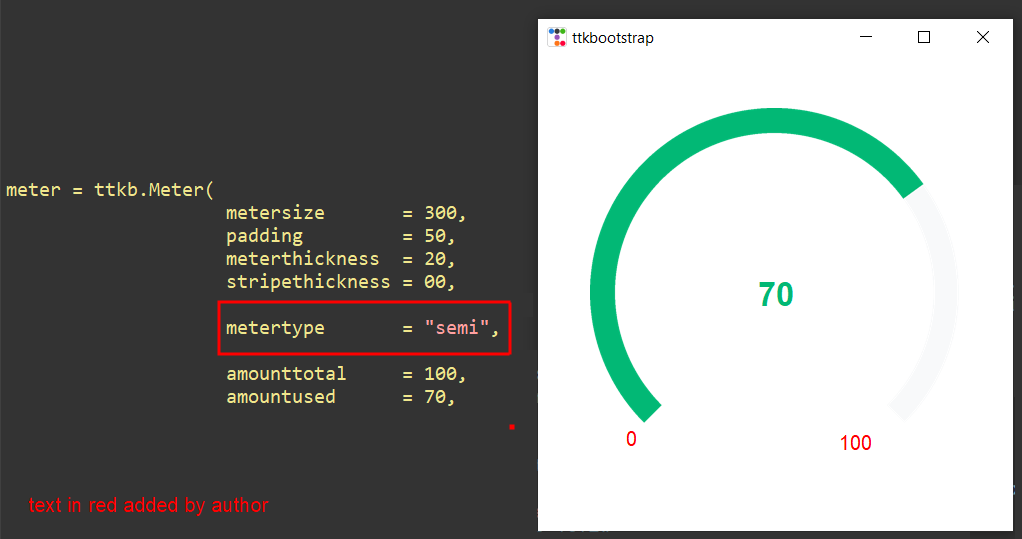
The one shown below is the semicircle type meter GUI. You can see that meter increments counter clockwise from the left to the right.
The Least value (0) is at the left hand side and the maximum value (100 ) is at the right hand side bottom part of the meter GUI. Here meter is displaying 70

The one shown below is the Full circle type meter GUI. You can see that meter increments clockwise.
The Least value (0) is at the top right hand side and the maximum value (100 )is at the top Left hand side part of the meter GUI. Here meter is displaying 70

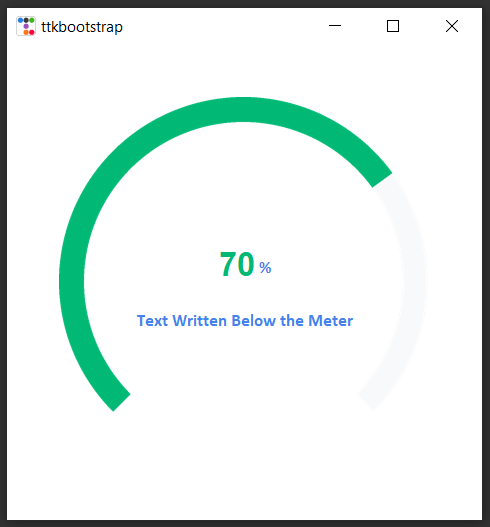
Displaying text on the tkinter Meter GUI
You can display text on the meter GUI to indicate the type of the data it is displaying. You can also change the font type and font size of the text on the tkinter meter GUI.
This is done by using the below parameters.
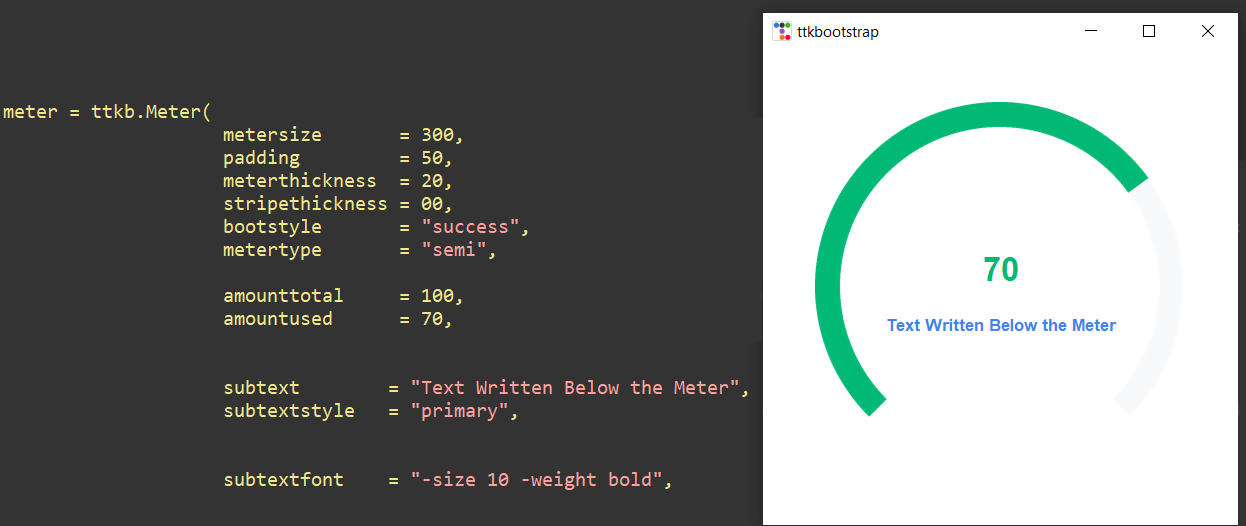
subtext = "Text Written Below the Meter",
subtextstyle = "primary", # allows you to apply pre-defined styles like primary,danger,success etc
subtextfont = "-size 20 -weight bold", #allows you to select font ,font size
On running this we will get the following output.

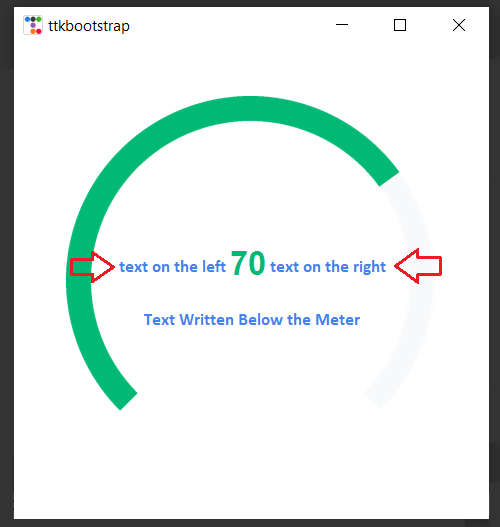
You can also add text to the right and left of the displayed meter value using
textleft = "text on the left",
textright = "text on the right",This would look like

One application would be to display temperature values in percentage.

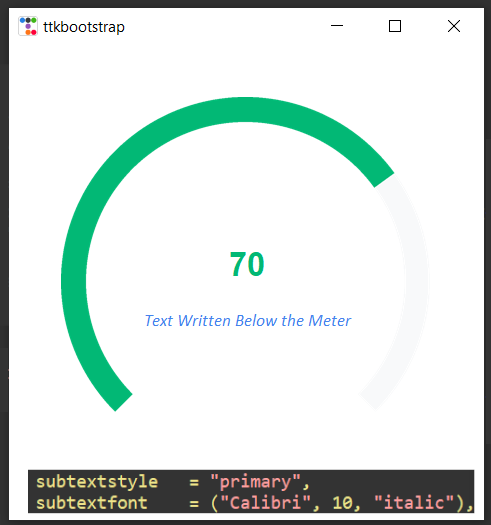
Changing the Font of text
You can also change the font of the text displayed under the meter using the below code.
subtextfont = ("Calibri", 10, "italic"), #font = calibri,size =10, itallicsthis would look like

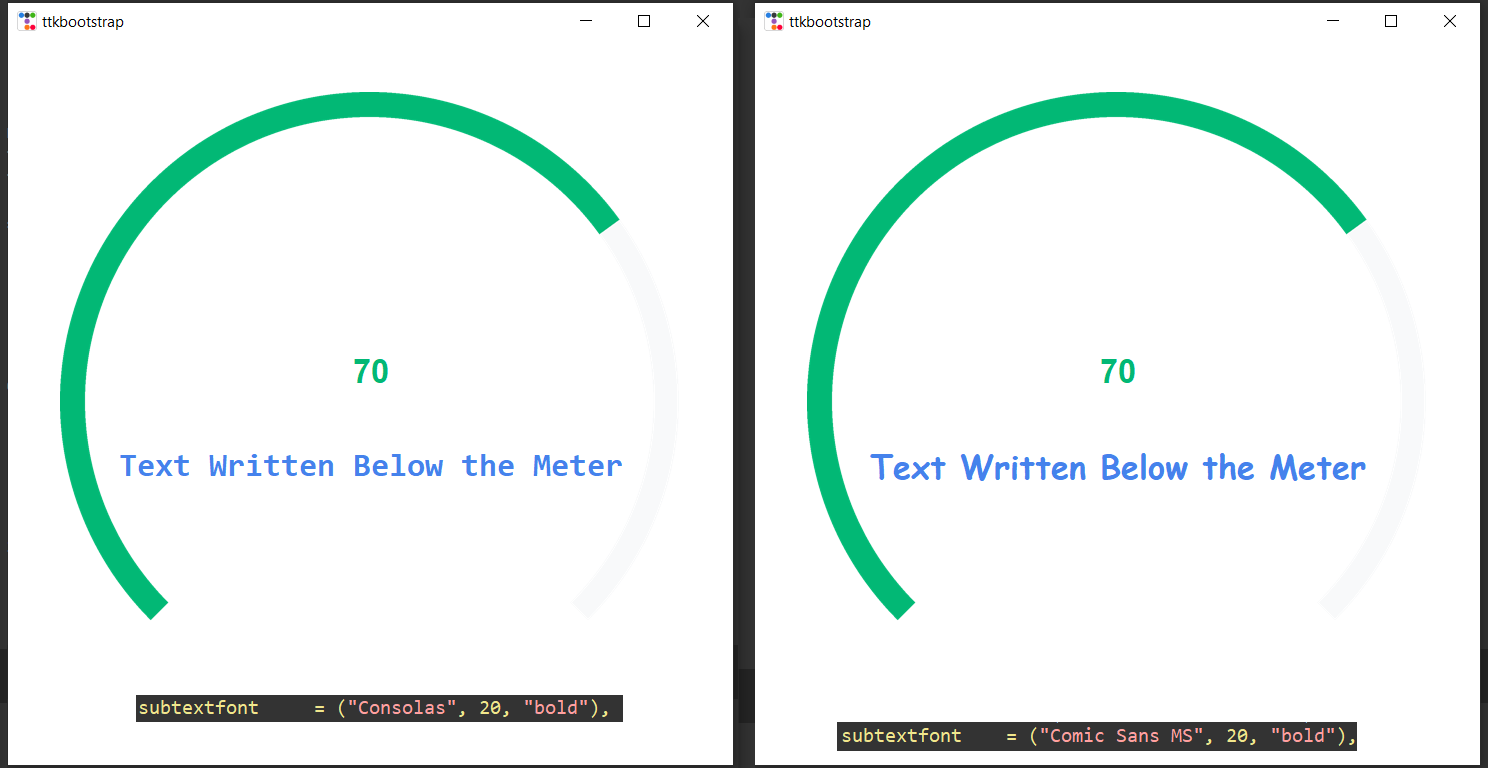
You can also give different fonts as shown below.
subtextfont = ("Consolas", 20, "bold"),subtextfont = ("Comic Sans MS", 20, "bold"),

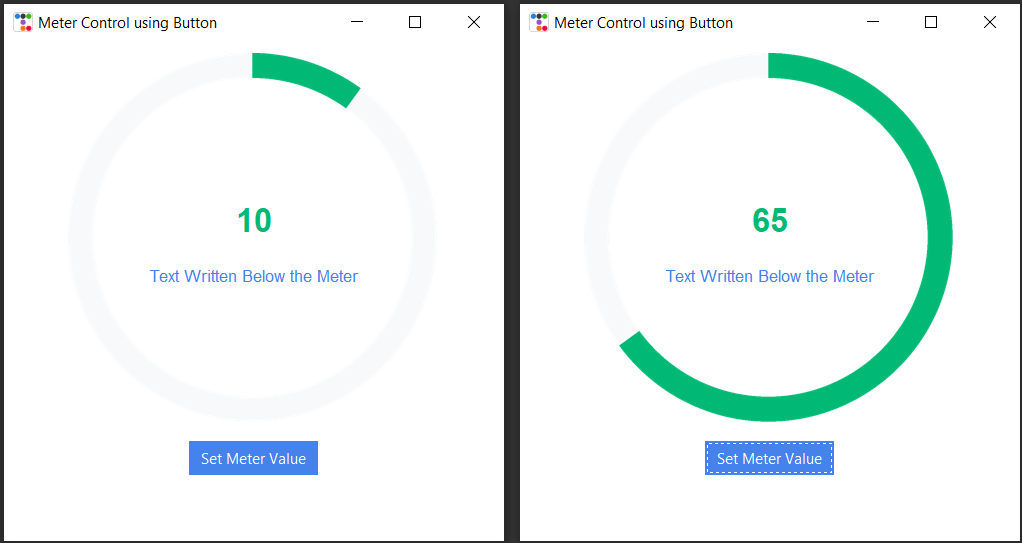
Dynamically changing the meter values at Runtime
In this section, we’ll show you how to update the meter’s value while your app is running, letting you see the changes in real-time as they happen.
for that you can use 2 methods
amountusedvar.set(value) is useful if you're controlling it dynamically (e.g., from a slider or input).
configure(amountused=...) is more typical for one-time setup or UI refreshes.
Here we will use the amountusedvar.set(value) to set the meter value dynamically during runtime.
You can use meter.amountusedvar.get() to get the current value of the amountused variable.
Here is a partial code for the setting the value of the meter to 65 .
def Set_Button_handler():
meter.amountusedvar.set(65) #setting meter value to 65
print(meter.amountusedvar.get())
meter = ttkb.Meter(
.....
metertype = "full", # Semicircle ,"full" =circular
amounttotal = 100, #max value of scale =100
amountused = 10, #current value
subtext = "Text Written Below the Meter",
subtextstyle = "primary", # allows you to apply pre-defined styles like primary,danger,success etc
......
)
Set_Button = ttkb.Button(text = 'Set Meter Value',command = Set_Button_handler)
meter.pack()
Set_Button.pack(pady = 5)
root.mainloop()
Here we are putting the update function inside the button handler, So when the button is pressed the tkinter meter value gets updated. Full code is available on our GitHub.

Tags
- Log in to post comments